Saya akan menunjukkan kepada Anda contoh contoh operasi laravel 9 crud. Saya jelaskan secara sederhana step by step build aplikasi laravel 9 crud. contoh ini akan membantu Anda aplikasi laravel 9 crud untuk pemula. Anda akan belajar cara membuat crud di laravel 9. Di sini, Membuat contoh dasar operasi crud di laravel 9.
Laravel 9 baru saja dirilis kemarin, Laravel 9 memberikan beberapa fitur baru dan dukungan LTS. Jadi jika Anda baru mengenal laravel maka tutorial ini akan membantu Anda membuat aplikasi insert update delete di laravel 9.
Dalam contoh ini, kita akan membuat aplikasi crud produk menggunakan laravel 9. kita akan membuat tabel produk dengan kolom nama dan detail menggunakan migrasi laravel 9, kemudian kita akan membuat file rute, pengontrol, tampilan, dan model untuk modul produk. kami akan menggunakan bootstrap 5 untuk desain sekarang. jadi mari ikuti langkah di bawah ini untuk membuat operasi kasar dengan laravel 9.
Langkah 1: Menginstall Laravel 9
Kita akan membuat sebuah project menggunakan Laravel 9 namun jika kamu sudah membuat project Laravel 9 kamu bisa skip langkah pertama ini.
composer create-project laravel/laravel example-appLangkah 2: Konfigurasi Database
Pada langkah yang kedua ini, kita akan merubah konfigurasi database, yang kita butuhkan adalah nama database, username dan password untuk mengakses ke database mysql. Silahkan kamu buka file .env lalu kamu rubah beberapa bagian seperti dibawah ini.
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name(blog)
DB_USERNAME=here database username(root)
DB_PASSWORD=here database password(root)Langkah 3: Membuat Database Migration
Sekarang kita akan membuat tabel "products" menggunakan Laravel Migration, silahkan buka command promt / cmd / terminal untuk membuat file migration.
php artisan make:migration create_products_table --create=productsSetelah kamu mengeksekusi perinta diatas kamu akan menemukan file baru pada folder "database/migration", lalu silahkan kamu rubah file migration untuk membuat tabel products.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->text('detail');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
};Sekarang kamu bisa menjalankan migration dengan menggunakan perintah dibawah ini
php artisan migrateLangkah 4: Membuat Controller dan Model
Pada langkah ini kita akan membuat resource controller dengan nama ProductController. Silahkan kamu jalankan perintah dibawah ini untuk membuat resource controller.
php artisan make:controller ProductController --resource --model=ProductSetelah kamu mengeksekusi perintah diatas, kamu bisa lihat ada file baru pada path "app/Http/Controllers/ProductController.php"
Pada controller ini kita akan membuat 7 buah method seperti dibawah ini:
1)index()
2)create()
3)store()
4)show()
5)edit()
6)update()
7)destroy()
Silahkan kamu copy code dibawah ini ke file ProductController.php
app/Http/Controllers/ProductController.php
<?php
namespace AppHttpControllers;
use App\Models\Product;
use Illuminate\Http\Request;
class ProductController extends Controller
{
/**
* Display a listing of the resource.
*
* @return IlluminateHttpResponse
*/
public function index()
{
$products = Product::latest()->paginate(5);
return view('products.index',compact('products'))
->with('i', (request()->input('page', 1) - 1) * 5);
}
/**
* Show the form for creating a new resource.
*
* @return IlluminateHttpResponse
*/
public function create()
{
return view('products.create');
}
/**
* Store a newly created resource in storage.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
$request->validate([
'name' => 'required',
'detail' => 'required',
]);
Product::create($request->all());
return redirect()->route('products.index')
->with('success','Product created successfully.');
}
/**
* Display the specified resource.
*
* @param AppModelsProduct $product
* @return IlluminateHttpResponse
*/
public function show(Product $product)
{
return view('products.show',compact('product'));
}
/**
* Show the form for editing the specified resource.
*
* @param AppModelsProduct $product
* @return IlluminateHttpResponse
*/
public function edit(Product $product)
{
return view('products.edit',compact('product'));
}
/**
* Update the specified resource in storage.
*
* @param IlluminateHttpRequest $request
* @param AppModelsProduct $product
* @return IlluminateHttpResponse
*/
public function update(Request $request, Product $product)
{
$request->validate([
'name' => 'required',
'detail' => 'required',
]);
$product->update($request->all());
return redirect()->route('products.index')
->with('success','Product updated successfully');
}
/**
* Remove the specified resource from storage.
*
* @param AppModelsProduct $product
* @return IlluminateHttpResponse
*/
public function destroy(Product $product)
{
$product->delete();
return redirect()->route('products.index')
->with('success','Product deleted successfully');
}
}Baiklah, selain membuat resource controller, perintah yang telah kita eksekusi tadi juga membuat sebuah file baru pada path "app/Models/Product.php" silahkan kamu ganti menggunakan code yang ada dibawah ini.
app/Models/Product.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\Has\Factory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
use HasFactory;
protected $fillable = [
'name', 'detail'
];
}Langkah 5: Menambahkan Resource Route
Berikutnya kita perlu menambahkan sebuah resource route untuk Crud Product application yang akan kita buat, untuk membuatnya silahkan buka file "routes/web.php" lalu modifikasi seperti code dibawah ini.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\Product\Controller;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group that
| contains the "web" middleware group. Now create something great!
|
*/
Route::resource('products', ProductController::class);Langkah 6: Menambahkan File Template Blade
Pada langkah ini, kita akan membuat beberapa blade file untuk templatenya, untuk membuatnya silahkan buat folder baru pada path "resource/views/" dengan nama "products" lalu buat beberapa file baru dengan nama sebagai berikut
1) layout.blade.php
2) index.blade.php
3) create.blade.php
4) edit.blade.php
5) show.blade.php
Setelah kamu membuat file tersebut silahkan copy paste code dibawah ini ke masing-masing file ya
resources/views/products/layout.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 CRUD Application - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>resources/views/products/index.blade.php
@extends('products.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Laravel 9 CRUD Example from scratch - ItSolutionStuff.com</h2>
</div>
<div class="pull-right">
<a class="btn btn-success" href="{{ route('products.create') }}"> Create New Product</a>
</div>
</div>
</div>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<table class="table table-bordered">
<tr>
<th>No</th>
<th>Name</th>
<th>Details</th>
<th width="280px">Action</th>
</tr>
@foreach ($products as $product)
<tr>
<td>{{ ++$i }}</td>
<td>{{ $product->name }}</td>
<td>{{ $product->detail }}</td>
<td>
<form action="{{ route('products.destroy',$product->id) }}" method="POST">
<a class="btn btn-info" href="{{ route('products.show',$product->id) }}">Show</a>
<a class="btn btn-primary" href="{{ route('products.edit',$product->id) }}">Edit</a>
@csrf
@method('DELETE')
<button type="submit" class="btn btn-danger">Delete</button>
</form>
</td>
</tr>
@endforeach
</table>
{!! $products->links() !!}
@endsectionresources/views/products/create.blade.php
@extends('products.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Add New Product</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('products.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('products.store') }}" method="POST">
@csrf
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" class="form-control" placeholder="Name">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Detail:</strong>
<textarea class="form-control" style="height:150px" name="detail" placeholder="Detail"></textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 text-center">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
@endsectionresources/views/products/edit.blade.php
@extends('products.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Edit Product</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('products.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('products.update',$product->id) }}" method="POST">
@csrf
@method('PUT')
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" value="{{ $product->name }}" class="form-control" placeholder="Name">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Detail:</strong>
<textarea class="form-control" style="height:150px" name="detail" placeholder="Detail">{{ $product->detail }}</textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 text-center">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
@endsectionresources/views/products/show.blade.php
@extends('products.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2> Show Product</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('products.index') }}"> Back</a>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong>
{{ $product->name }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Details:</strong>
{{ $product->detail }}
</div>
</div>
</div>
@endsectionMenjalankan Aplikasi Laravel
Jika semua langkah telah kamu lakukan, berikutnya adalah kamu akan menjalankan aplikasi Laravel 9 ini, silahkan eksekusi perintah dibawah ini.
php artisan serveLalu kamu buka browser, dan tuliskan pada alamat url
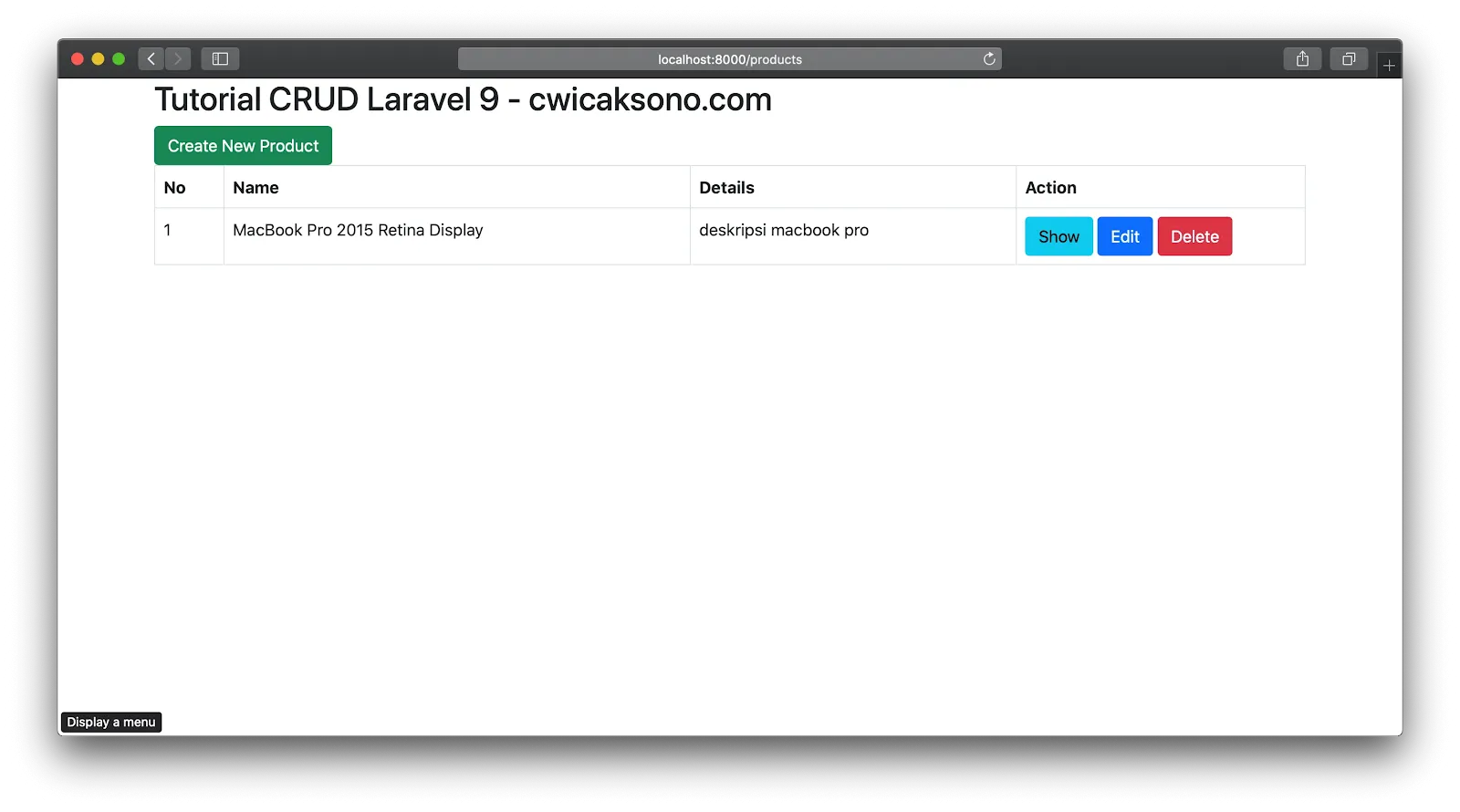
http://localhost:8000/productsSelamat kamu telah berhasil membuat Aplikasi Crud menggunakan Laravel 9, ini merupakan Contoh Tutorial Aplikasi CRUD Laravel 9.
Screenshot Aplikasi CRUD Laravel 9





Download Source Code
Oh iya buat kamu yang ingin download source code dari tutorial CRUD Laravel 9 ini, silahkan bisa kamu download Source Code Tutorial CRUD Laravel 9 dari GitHub ya